Menu bar
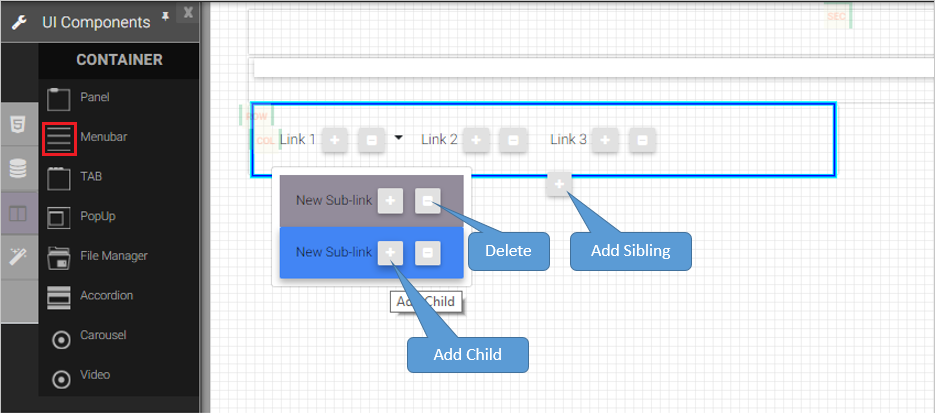
A menu bar is a thin, horizontal bar containing labels of dropdown menus. Drop down menu allows user interact with the content or application in various ways and add more menus in this menu bar.

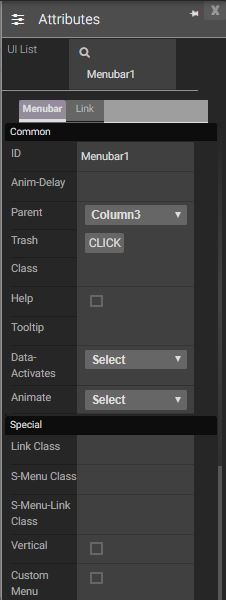
Attributes
|
|
Events
Name |
Description |
Click |
When the menu bar is clicked |
Double Click |
When the menu bar is double clicked. |
Mouse Down |
When the menu bar is clicked while it is over. |
Mouse Enter |
When the mouse pointer is moves in the menu bar items. |
Mouse Leave |
When the mouse pointer leaves in the menu bar. |
Mouse Move |
When the mouse pointer is moving over the menu bar. |
Mouse Out |
When the mouse pointer moves out of a menu bar. |
Mouse Over |
When the mouse pointer is moving over the menu bar. |
Mouse Up |
When the mouse pointer is pressed up. |
Created with the Personal Edition of HelpNDoc: Write eBooks for the Kindle