Adding UI Components
UI components can be added to a page by Drag & Drop the component to the location on the page where you would like to add the component.
A component by default is added to the container that contains the area where the UI component is placed ie the container becomes the parent for that UI component.
The parent can be changed by picking an alternate container as a parent in the properties window. Different UI components come with different properties.
Some complex components like grids have additional properties at table, column and cell level.


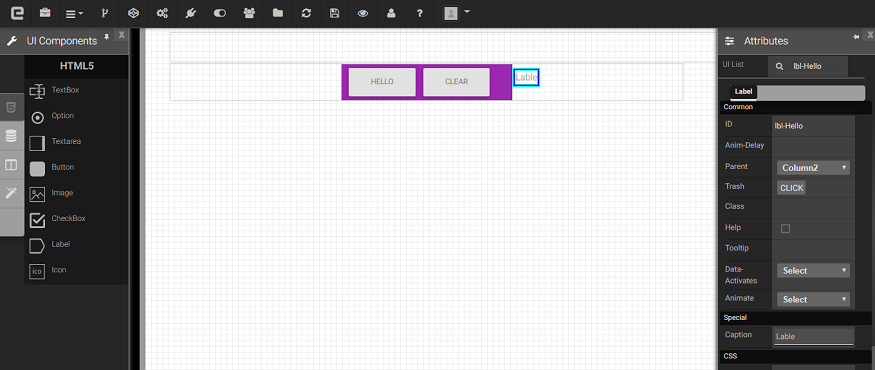
Add the Rows from Section Area and Go to Attributes and Change the ID to My First Row. Change the Width and Color from Class Property.
Add the Buttons and Labels by Dragging from UI Components Sections as shown Below. Click Save to save the Project.


Created with the Personal Edition of HelpNDoc: What is a Help Authoring tool?