Popup
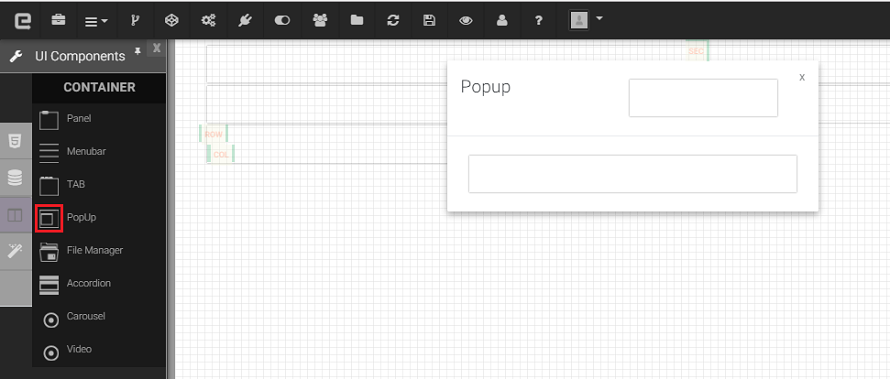
The popup component allows opening a popup either by clicking on a link or button. The popup view can contain any components. The popup view is closes automatically when the mouse pointer moves outside the view.

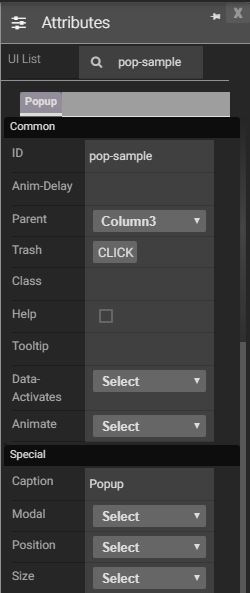
Attributes
|
|
Events
Name |
Description |
Click |
When the popup is clicked |
Double Click |
When the popup is double clicked. |
Mouse Down |
when mouse pointer is down from the popup |
Mouse Enter |
When the mouse pointer is moves in the popup while it is over. |
Mouse Leave |
When the mouse pointer leaves in the popup. |
Mouse Move |
When the mouse pointer is moving over the popup. |
Mouse Out |
When the mouse pointer moves out of a popup. |
Mouse Over |
When the mouse pointer is moving over the popup. |
Mouse Up |
When the mouse pointer is pressed up. |
Focus In |
When the popup is clicked. |
Focus Out |
When the mouse pointer is pressed while it is over a popup. |
Key Press |
When we press key on the keyboard in popup while it is over. |
Key Down |
When we press key down on the keyboard in popup while it is over. |
Key Up |
When we press key up on the keyboard in popup while it is over. |
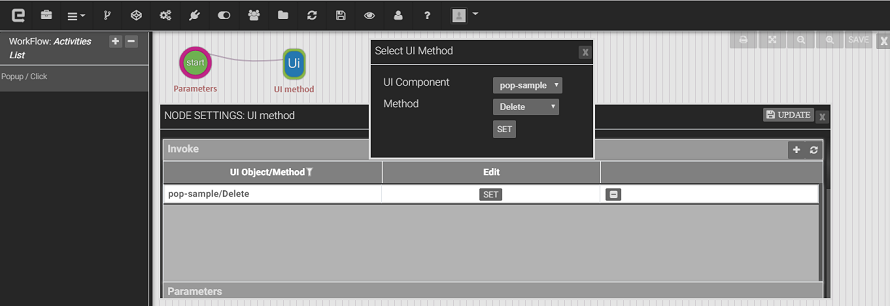
Methods
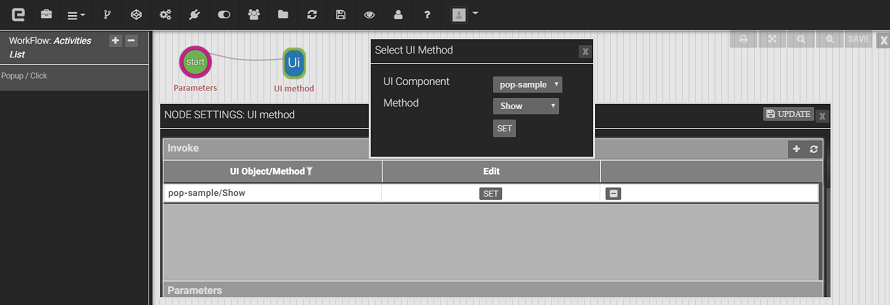
Show Method: It will show the popup.

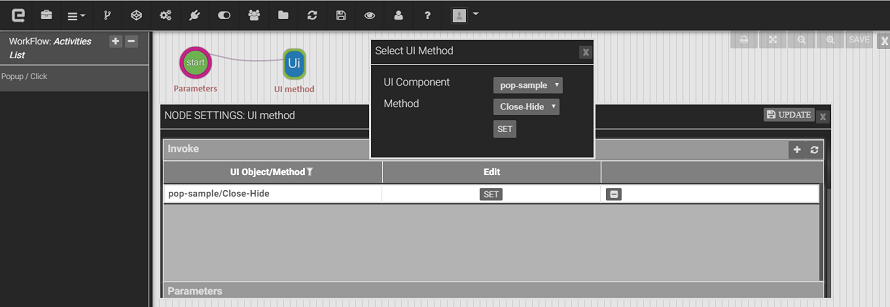
Close-Hide Method: When you click on button popup, it should open in dialog and by pressing another button popup then it will be closed or Hide.

Delete Method: When you Click on the Delete Button, The Popup will delete including all the controls and Events.

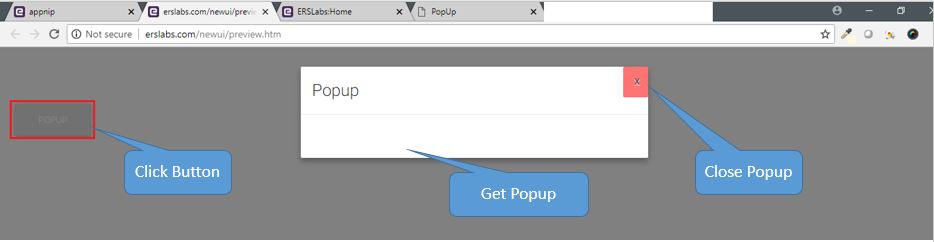
Browser Output: Click the Popup Button to get the Popup, if you want to close the Popup Click the Popup Button.

Created with the Personal Edition of HelpNDoc: Create cross-platform Qt Help files